
URLの横に「保護されていない通信」の文字が現れたら、焦ります。
なぜなぜ?何が悪いの?と自分を責めます。
もしサイトをSSL通信化していたんなら尚更ですよね。
※サイトのSSL化がお済でない方は、また別の記事でやり方を書きますね。
Elementorの設定の手順
サーバー側でSSL化の設定をしているにも関わらず、保護されていない通信のメッセージが出る場合で、且つElementorを使って作成していた場合、もしかしたらelementorの操作で修正できるかも知れません。以下の手順をお試しください。
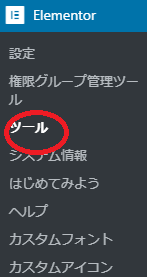
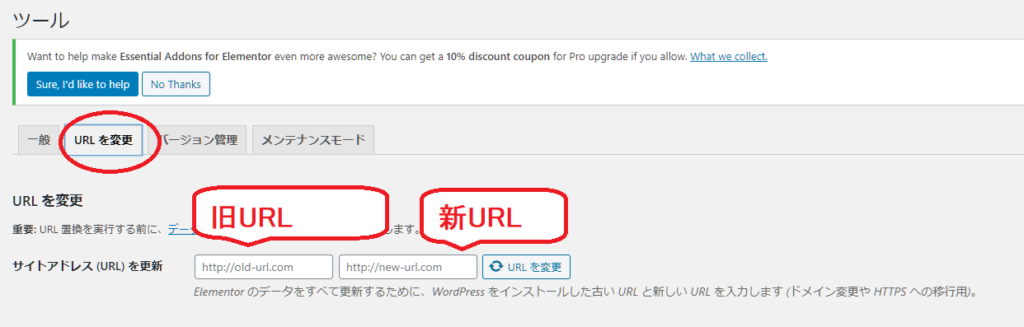
ダッシュボード>Elementor>ツール

URLを変更タブ>
左のボックスに旧URLを(例: http://~)
右のボックスに新URLを(例:https://~)

URLを変更 をクリック
これで、SSL化したURLへの置き換えが終わります。
このあと、サイトを確認してみてください。
もし、それでも、保護されていない通信が続く場合は、迷宮入りに近づきます。script(cssやjavascriptなど)に何かが隠れているんですね、きっと。。。
その場合、簡単なページであれば、作り直した方が早いかもしれません。。。
要するに、固定/投稿ページを作成する前に、SSL化をしておくこと!これが、一番大事です。(そんなぁ。。。)
[kanren postid=”588,131,124″]