商品販売のページを作りたい!となった時、一番簡単なのはPaypal支払いだと思います。拍子抜けするくらいに簡単です。
私も自身のサイトで数年間PayPalで支払いを受け付けていたんですが、手数料がちょっと気になるのと、お客様からクレジットカード決済をしたいとのご要望があった為、重い腰をあげ、何がいいか調べてみました。
そこで出会ったのが、Stripe。そこで、導入メリットをご紹介しますね。
クレジットカード決済のStripe導入メリット
まず、私が今まで使っていたものに比べて手数料がお得だったのが、私が導入した一番の理由です。PayPalをずっと使っていたのですが、それに比べても手数料が安いです。
それから、実績があり、安全な通信が保証されています。
それにより、多数のアプリと連携可能で、Woocomerceはもちろん、他の様々な決済系のプラグインとリンクしています。
画面がシンプルで使いやすいです。
確かに設定項目は結構あり、頑張らないといけない部分はありますが、それにしても他のどのEコマース系のアプリよりわかりやすいです。
Stripeはテストが簡単にできて安心
Stripe側の設定が何とか終わった後に、実際にテストしたいわけですが、それがほかのサイトでは、ないことも多いですが、こちらはStripeは大丈夫です。
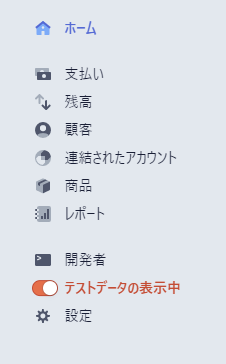
Stripeの管理画面左コントロールパネル>テストデータの表示中画面へと切り替えます。

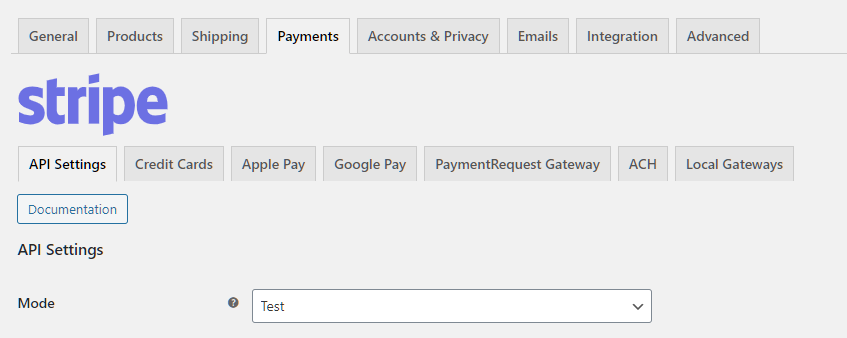
wordpress側ではダッシュボード>stripe gateway(*英語表記の場合)>Payments(*英語表記の場合)>API Settings(*英語表記の場合)>Mode(*英語表記の場合)
こちらでTestを選択します。

この状態で実際ご自身で作られた商品ページへ行き、購買します。そして、クレジットカード番号入力の際に、テスト用の偽番号を入力します。
CVCは好きな番号3桁を入力
日付は好きな将来日付を入力

wordpress側でテストモードになっていれば、この上記の番号でテスト決済が行われ、その情報をStripeの管理画面で確認することができます。また、払い戻しなどの処理も同様にこの偽データを使って行うことができるので、実際の流れ(購入側、提供側)がどちらの立場からも把握することができます。
※wordpress側でテストモードになっていない場合で、クレジットカード番号がテストデータのものを使っても決済エラーが出ますので問題ありません。
まとめ
そんなわけで、安心して私自身はこの使い始めています。
ただ、設定に関するサポートの資料がまだ日本語に翻訳しきれていないみたいなので、もしご要望がありましたら、導入のしかたを別記事で書きたいと思います。※下に念のため、サポート資料ページのリンクを貼っておきます。