403 Error「現在、このページへのアクセスは禁止されています。サイト管理者の方はページの権限設定等が適切かご確認ください」」と
え?管理者ってワタクシなんですけど。。。?
こんなツッコミを入れたくなるエラーが返ってきた場合の対処法を紹介します。
主に、プラグインなどを通じて、HTMLやCSSやScriptを追加しようとしたときに出るエラーメッセージです。
エラーメッセージ:現在、このページへのアクセスは禁止されています。

WAF設定の解除
サーバーでWAF設定というものがあります、詳細は省きますがセキュリティ設定でサーバー攻撃を防御するための設定です。
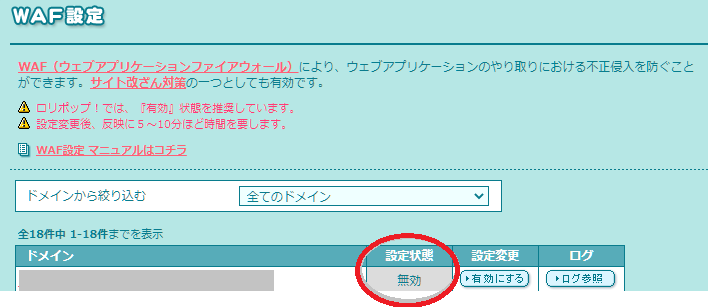
通常これは、有効になっているのですが、403errorで更新できない場合は、ここを 無効 にします。
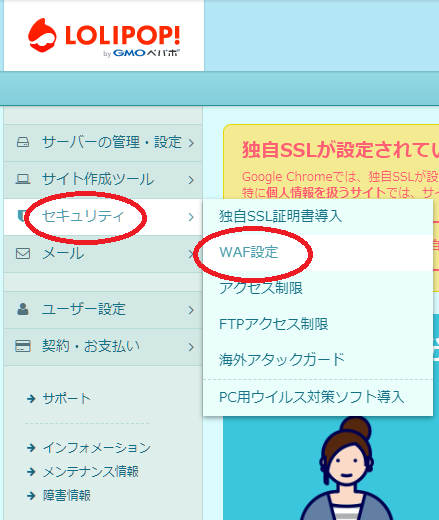
以下はロリポップサーバーの設定方法です。


この設定の変更に数分かかる場合があります。
念のため10分くらい待ってから、該当画面に戻り、もう一度「更新」ボタンをクリックしてみてください。
今度は問題なく、更新されると思います。
ただ、これはセキュリティ設定ですので、「有効」にしておくのがベストです。ですので、更新が終われば元の「有効」に戻しておいたほうがいいです。
また、それが、面倒だ、もしくは、WAF設定を「無効」にしても更新できない状態が続く、という場合は、SiteGuard設定を見直してみましょう。
SiteGuard設定の更新
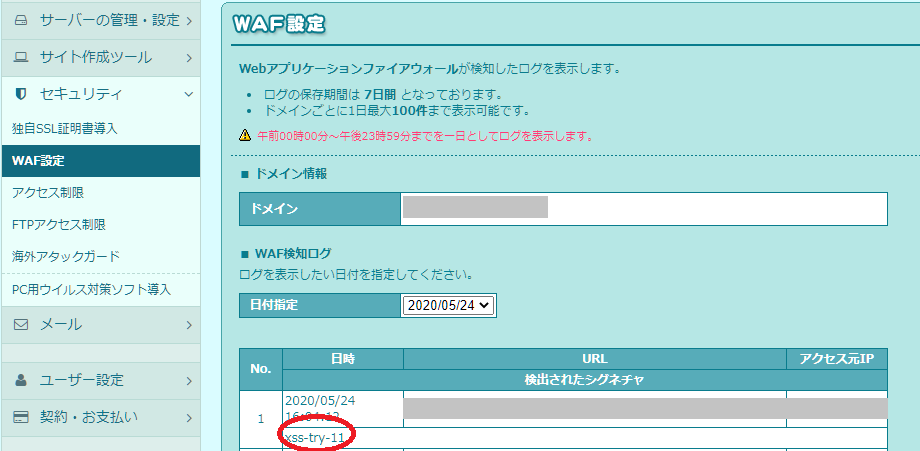
まず、先ほどのWAF設定画面へ行きます。そして、「ログ参照」をクリックします。ログの中に、何度もクリックした時と同じ時間に吐き出されているエラーログがありますね。
そのログをコピーします。

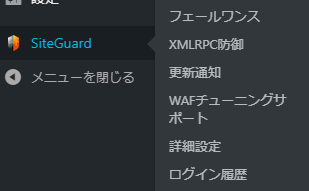
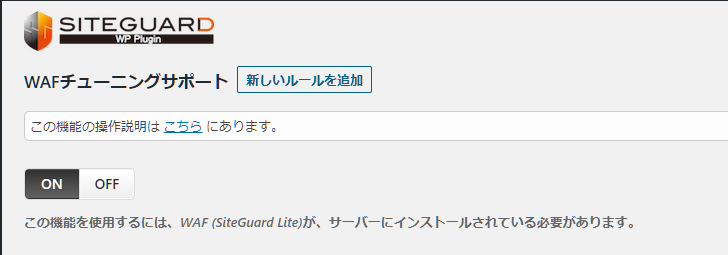
そして、ダッシュボード>SiteGuard>WAFチューニングサポート

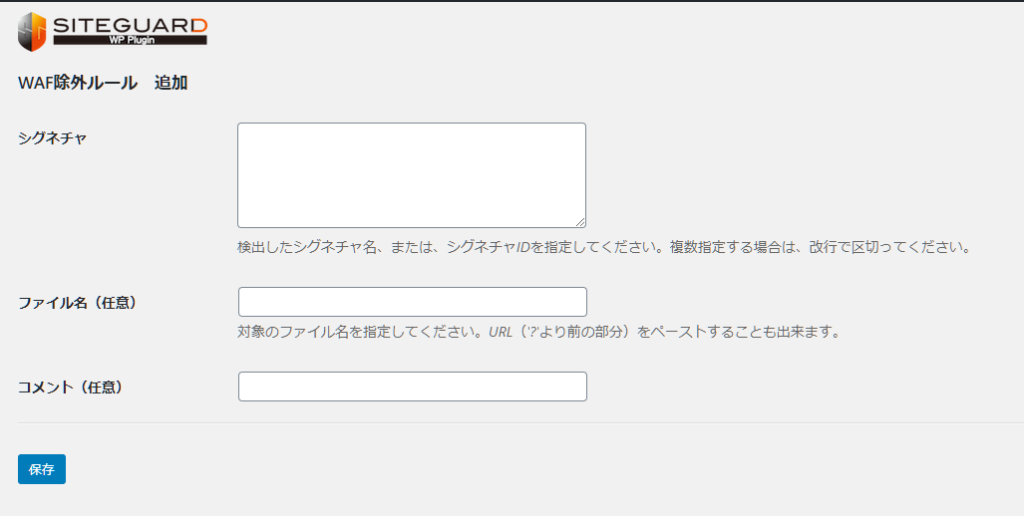
>新しいルールを追加

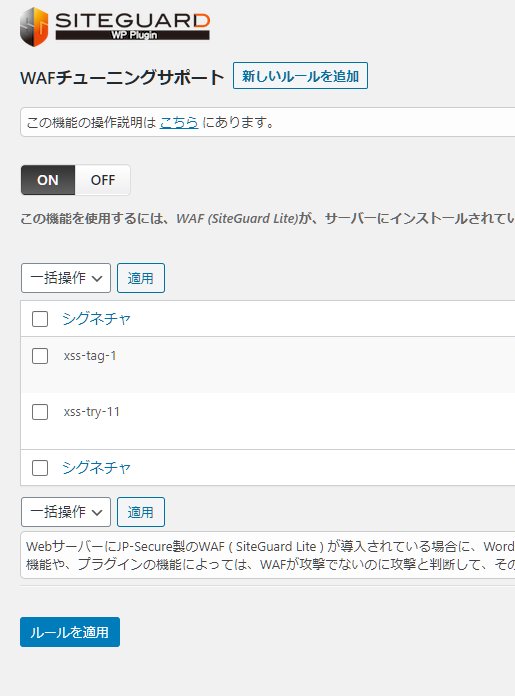
シグネチャに先ほどのログの文字を入力(例の場合、xss-tag-1となります。)>保存

>ON>ルールを適用

これで完了です。
.htaccessを使う場合
もしSiteGuardがインストールされていない場合は、プラグインをインストール、有効化されることをお勧めします。
先ほどのプラグインで何をしているのか、というと、.htaccessのファイルに追記しているんですね。なので、プラグインがない、入れたくない方は、.htaccessファイルに直接下記のように書き込んでも問題ありません。
<IfModule mod_siteguard.c>
SiteGuard_User_ExcludeSig xss-tag-1
</IfModule>まぁ、でも面倒だし、あまり直接.htaccessファイルを触りたくない方はSiteGuardプラグインを利用されることをお勧めいたします。
