新エディタ-でフラストレーションがたまるあなたへ(私か。。。)
ワードプレスの新エディタ-、Gutenberg。ブロックエディタで様々な種類のブロックを積み木のようにレゴのように組み合わせて、レイアウトを作成します。
これが、慣れるまでは大変。イライラ。でも、ですね。要領がわかれば、こちらの方が断然使いやすいです。最近、使い続けてやっと慣れて来たんですが、その要因として、この素晴らしいプラグインをご紹介します。
LIQUID SPEECH BALLOONで吹き出しを簡単に挿入
こちらが吹き出しがブロックで選べるようになるプラグインです。

インストール手順
ダッシュボード>プラグイン>

キーワード> LIQUID SPEECH BALLOON で検索 >今すぐインストール>有効化
LIQUID SPEECH BALLOONの使い方
名前が長いですが、ま、吹き出しブロックですね、日本語で言うと。
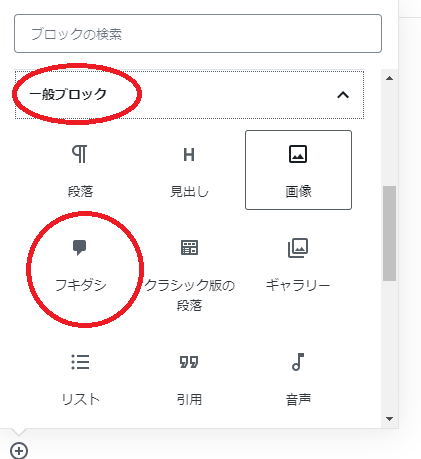
さて、使い方はいたって簡単。ブロックエディタの中に入っているんですね。このように。

と、クリックすると、こんな風に出てきます。
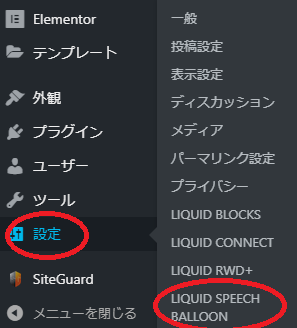
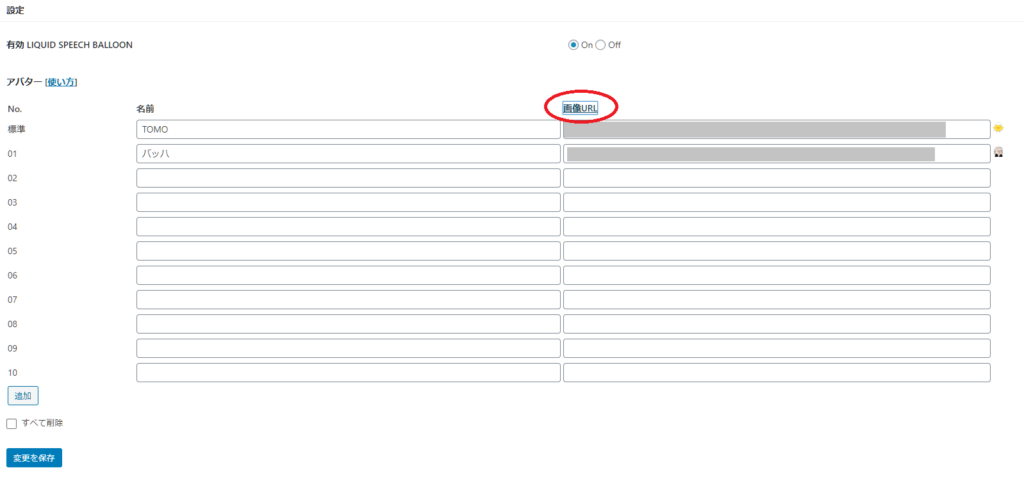
さて、設定です。
ダッシュボード>設定>LIQUID SPEECH BALLOON

とっても簡単。アバターの名前とその画像のURLを入れるだけ。

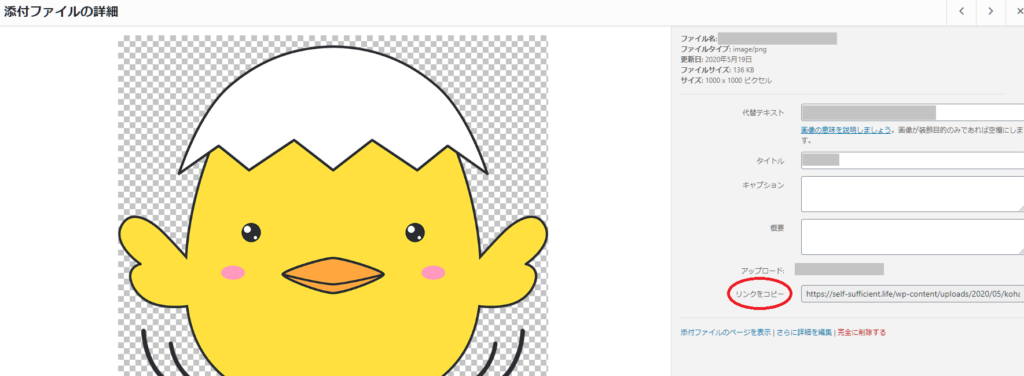
画像のURLはメディア>対象画像>リンクのコピー でわかります。

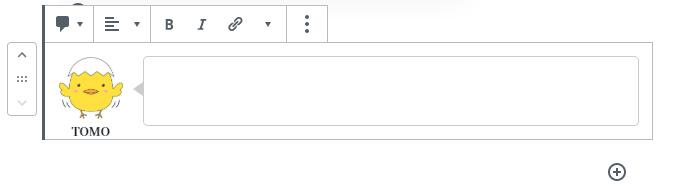
さて、この設定が終われば、ブロックからフキダシをクリックすると、設定したアバターでの吹き出しが登場します。

まとめ
私は、このプラグイン1個見つけたことにより、旧エディターから新エディタ-への移行が進みました。お、面白い!簡単!
実は、このLIQUIDシリーズ。他にもこの新エディタ-に対応した無料のプラグインがあるんです。次回はそちらも、ご紹介いたします。
慣れると、新エディタ-は視覚的にレイアウトを行えるとっても便利なエディターです。ぜひ、みなさんも、このプラグインで第一歩を踏み出してみてくださいませ~。
めちゃ簡単です~。これは右にアバター、サイズ大、シャドウ有。右のブロックコントロールから選べます~。