
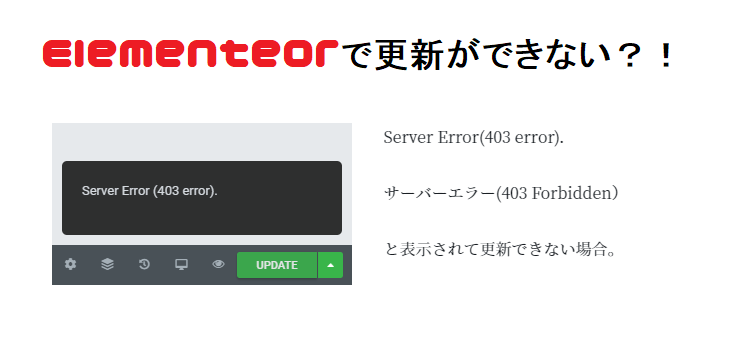
Server Error(403 error).
サーバーエラー(403 Forbidden)
と表示されて更新できない場合。
Elementorでサクサクページを編集、作成して、「さ、保存」と思って「更新」ボタンをクリックしたら、、、
サーバーエラー(403 error)で更新できない!という場合があります。
焦りますね。せっかく編集したデータが何度クリックしても、エラーです。もうElementorを嫌いになっちゃいそうです。諦めてしまいそうです。
でも、人生そう簡単に諦めては行けません。粘れば、その先に爽快感が待っています。(※解決した場合のみ)
Elementorで403エラーが出た場合の対処法
WAF設定の解除
サーバーでWAF設定というものがあります、詳細は省きますがセキュリティ設定でサーバー攻撃を防御するための設定です。
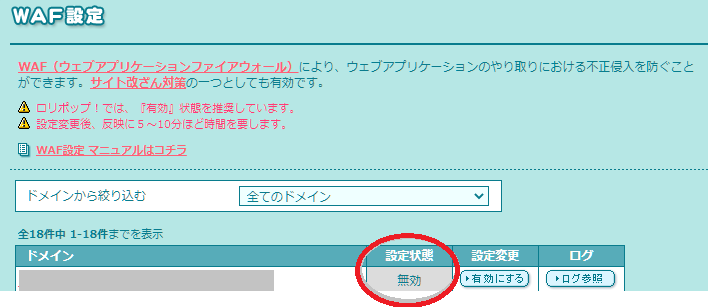
通常これは、有効になっているのですが、Elementorで更新できない場合は、ここを 無効 にします。
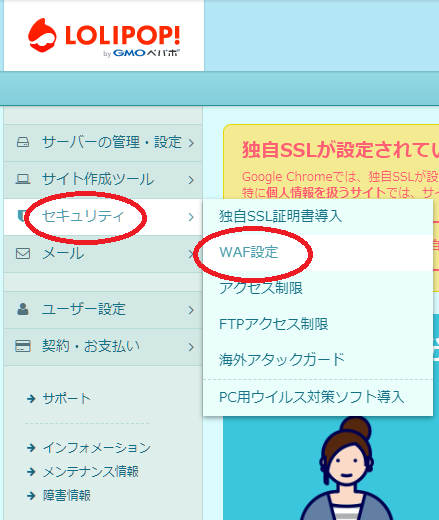
以下はロリポップサーバーの設定方法です。


この設定の変更に数分かかる場合があります。
念のため10分くらい待ってから、Elementor画面に戻り、もう一度「更新」ボタンをクリックしてみてください。
今度は問題なく、更新されると思います。
ただ、これはセキュリティ設定ですので、「有効」にしておくのがベストです。ですので、更新が終われば元の「有効」に戻しておいたほうがいいです。
また、それが、面倒だ、もしくは、WAF設定を「無効」にしても更新できない状態が続く、という場合は、SiteGuard設定を見直してみましょう。
SiteGuard設定の更新
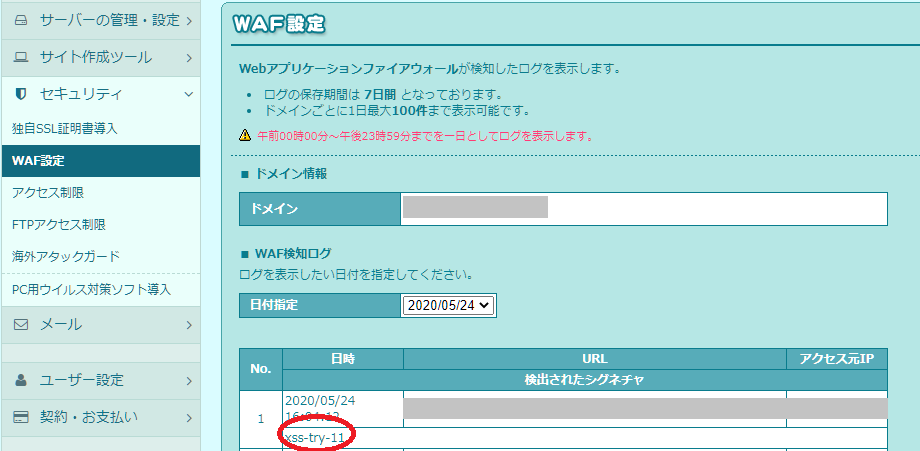
まず、先ほどのWAF設定画面へ行きます。そして、「ログ参照」をクリックします。ログの中に、何度もクリックした時と同じ時間に吐き出されているエラーログがありますね。
そのログをコピーします。

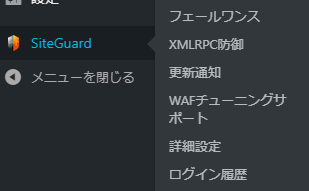
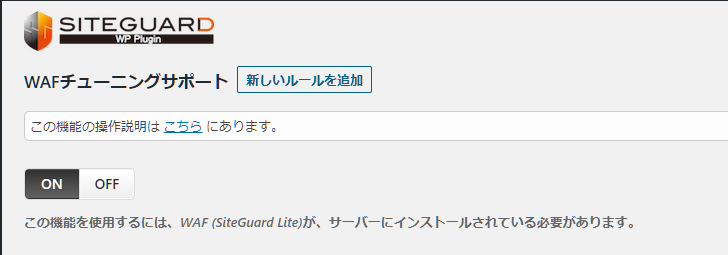
そして、ダッシュボード>SiteGuard>WAFチューニングサポート

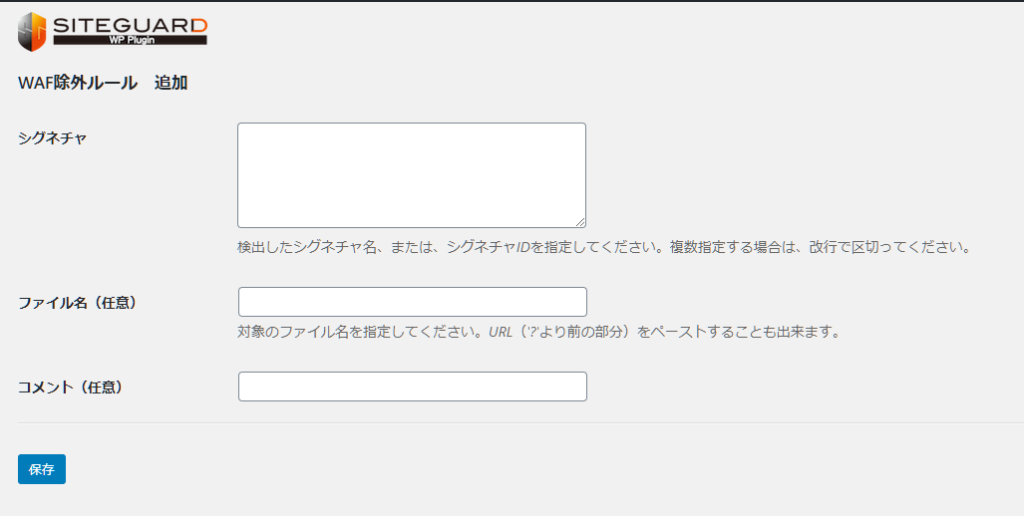
>新しいルールを追加

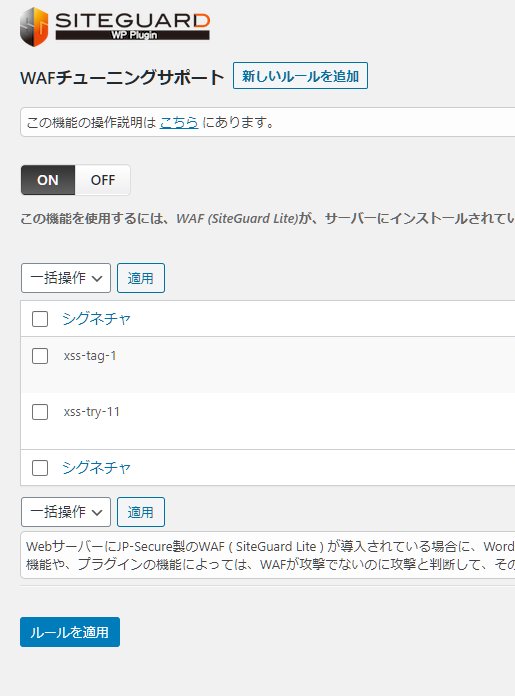
シグネチャに先ほどのログの文字を入力(例の場合、xss-tag-1となります。)>保存

>ON>ルールを適用

これで完了です。
.htaccessを使う場合
もしSiteGuardがインストールされていない場合は、プラグインをインストール、有効化されることをお勧めします。
先ほどのプラグインで何をしているのか、というと、.htaccessのファイルに追記しているんですね。なので、プラグインがない、入れたくない方は、.htaccessファイルに直接下記のように書き込んでも問題ありません。
<IfModule mod_siteguard.c>
SiteGuard_User_ExcludeSig xss-tag-1
</IfModule>まぁ、でも面倒だし、あまり直接.htaccessファイルを触りたくない方はSiteGuardプラグインを利用されることをお勧めいたします。