wrodpressでデザインを助けてくれるプラグイン【elementor(エレメンター)】を使っている人は多いと思います。
elementorは結構メモリを食うので時々「公開」ボタンを押しても更新されず「error 500/サーバーエラー」が出る時があります。
今回はその対処法を覚書しておきます。
elementorでサーバーエラー500が出る理由
色んな理由が考えられますが、一番大きいのがメモリ不足です。
対策として、画像などのイメージのサイズを小さくしてくれるプラグインを入ることをおすすめします。
そのうえで、elementorの設定で「システム情報」を確認します。
そこが、メモリが256になっていると、少ないですね。
このメモリサイズを512に変えてあげることで対処します。
elementor のメモリサイズを変更する
.htaccessファイルを上書きする。
ルート直下にある「.htaccess」ファイルを開き、
最後の行に
php_value memory_limit 512Mを付け足し、上書き保存します。
続いて、サーバー管理画面で
php.iniの設定をサーバー設定より、htaccessの内容を優先するよう、変更します。
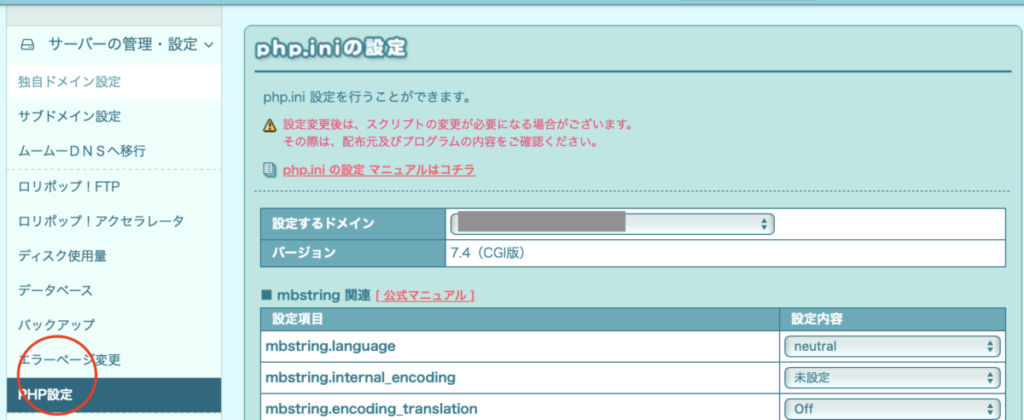
ロリポップサーバーの場合
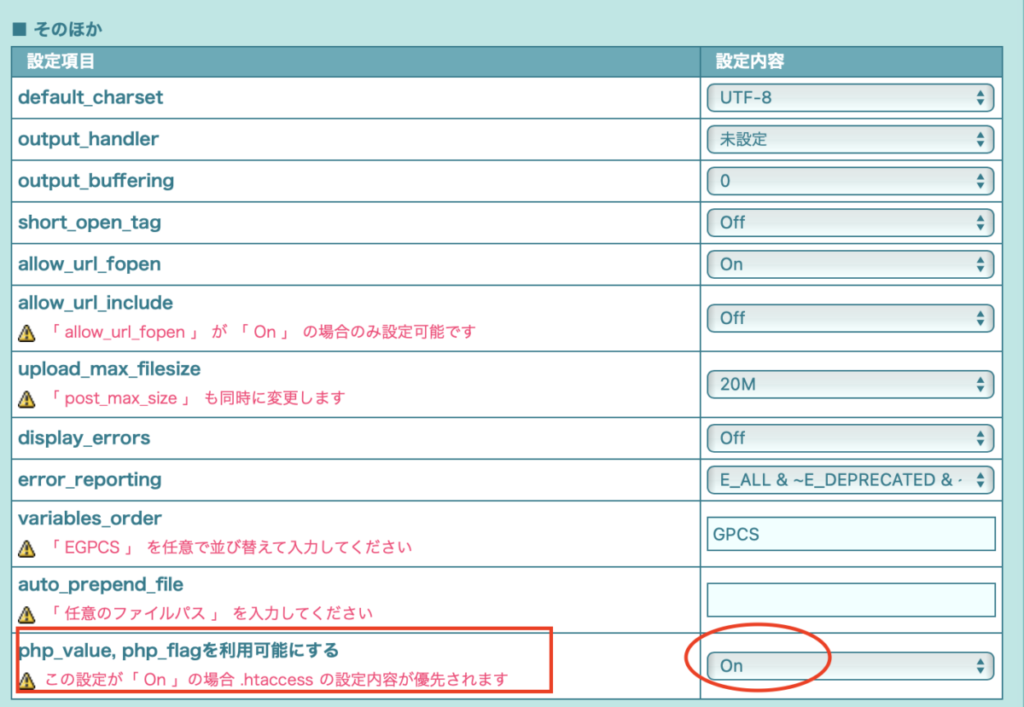
PHP設定を開き→そのほか、の中の一番下(図参考)をonに変更する


その後、ダッシュボードをリロードし、
elementor のシステム情報を確認すると
メモリが256Mから512Mへ
変更されていることを確認します。
この状態で、再度、elementorで編集すると、error 500が出ずに
問題なく、保存できます。
まとめ
elementorはメモリを食うし、孫プラグインもたくさんあるので
様々なエラーが出ますが

1番はプラグイン同士の競合。
どうにもいかなくなったら、その他のプラグインを無効化していき、どのプラグインと相性が悪いのか見極めるが速いです。
今回のように、サーバーエラー 500の場合は、たいていメモリ不足なので
ひとまず、
上記の対応で大丈夫だと思います。