新しいブロックエディターGutenberg(グーテンベルク)でのアンカーリンクの設置方法をご紹介します。ページ内で、リンクを貼って、文字(画像)から文字(画像)へクリックで飛ばしたいことありますよね。以外に簡単にできちゃいます。
WordPressのブロックエディターGutenberg(グーテンベルク)でアンカーリンクを作成
アンカーリンク、いまいちわからない方のために
実際にこのページ内にアンカーリンクを作ってみます。
クリックしてみてください↓
今回は、実際にあるこのページ↓で作ったアンカーリンクを使って説明します。
リンク先の設定
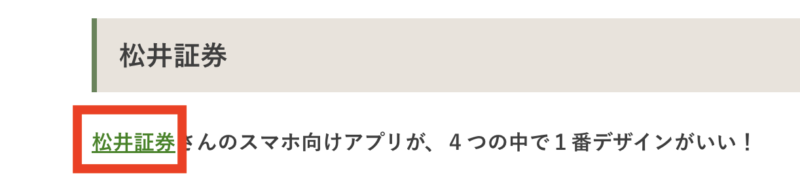
ページ内でクリックして、飛ばしたい先、リンクさせたい先のテキスト(画像)を選択します。
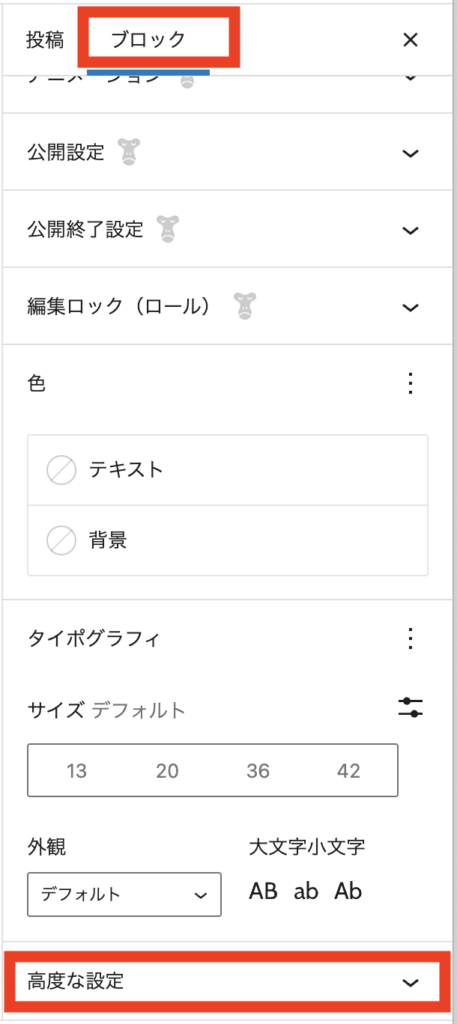
リンク先の文字(※下記図の文章中の「松井証券」という文字)を選択→選択したら、右のバーから「ブロック」タブを選択。

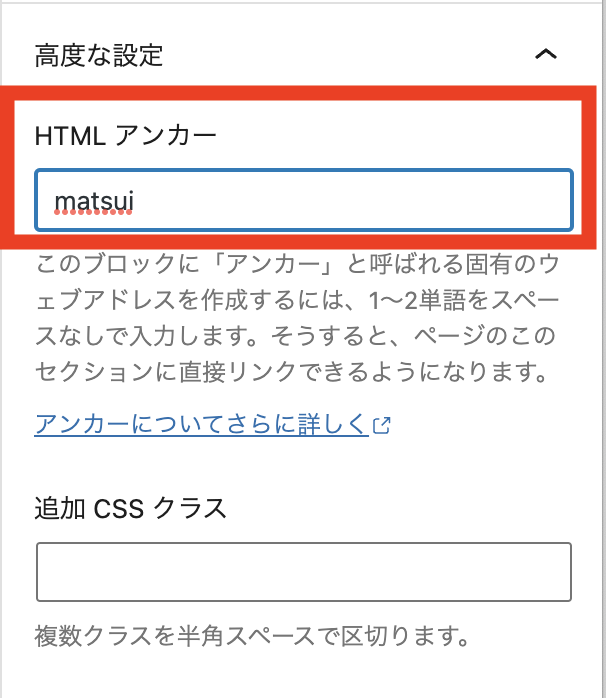
ブロックを選択→一番下の「高度な設定」を展開

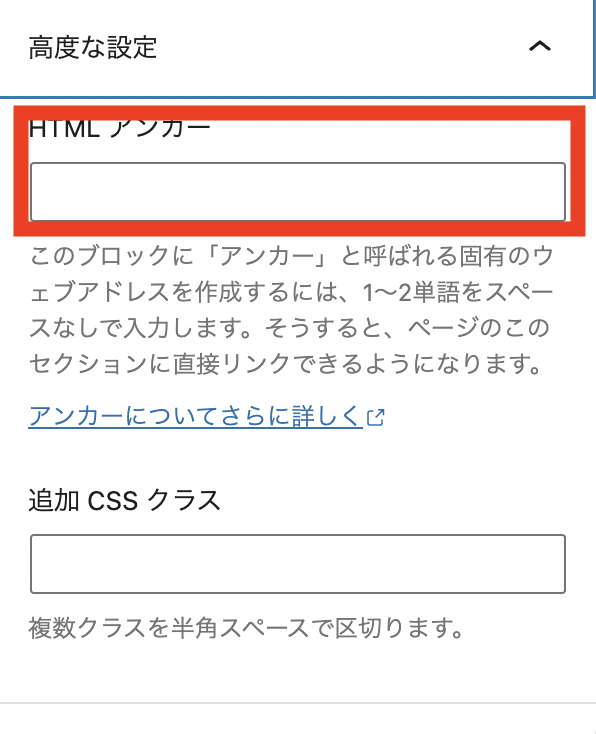
「高度な設定」内のHTMLアンカーに、任意の名前を入力。


シャープ(#)文字を使いません。アルファベット文字だけで良いです。
HTMLでは#先頭に書きますが、グーテンベルクのブロックの場合は要らないんですね♪
これでリンク先の設定は終わりです。
次は、リンク元の設定です。
リンク元でリンク設定をする
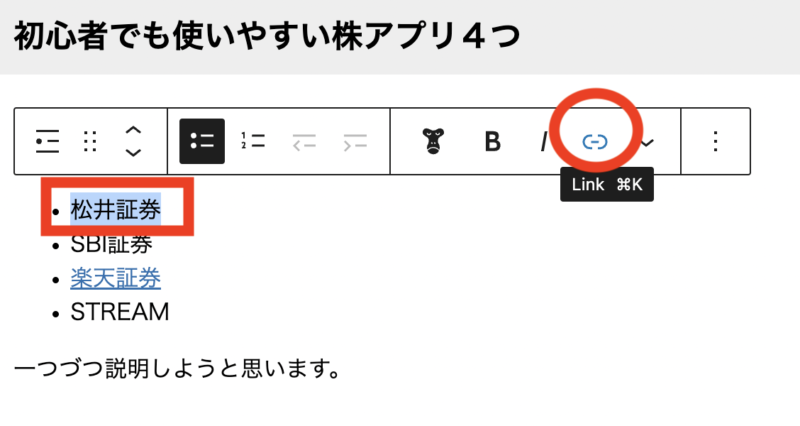
リンク元は、「松井証券」という文字です。
この文字をクリックすると、同じページ内の任意の場所へジャンプします。
下記図の中の、「松井証券」という文字を選択して
リンクのアイコンをクリックします。

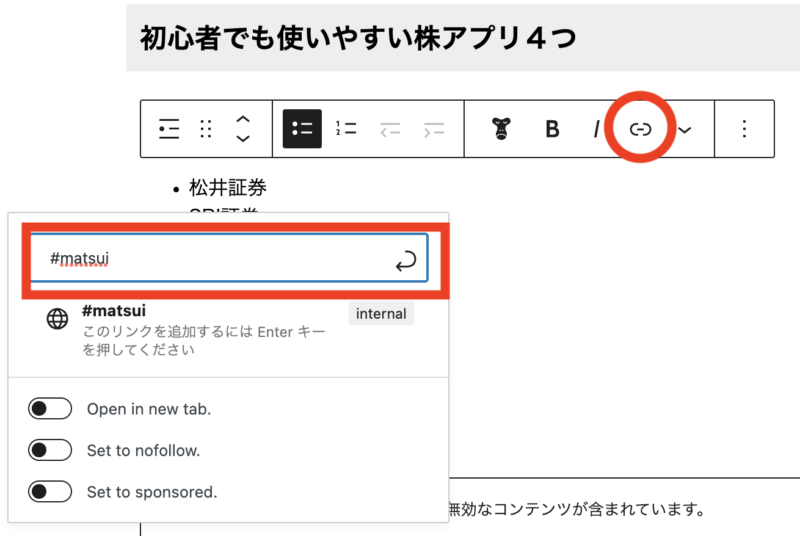
リンク設定に、先程設定した、アンカーリンクの名前を入力します。

先程つけたアンカーリンクの名前の前に # の文字を忘れずに!
リンク元のURLをいれるときは、#が必要なんですね♪
これで終わりです。
テストリンク先
ここがリンク先
はい。このページの上部からジャンプしてきましたね。
では
まとめ
こうやってみると、新しいブロックのグーテンベルクでは
簡単にアンカーリンクの設定ができますね。
でも、「高度な設定」に隠れているので
知らなかったら迷いますね。
wordpressから新しいブロックのグーテンベルクが出てから
結構経ちます。
もう「新しい」とは言えなくなってくるぐらいですね。
出た当初は「使いにくい」「バグが多い」など
いろんな声がありましたが
今は、バグも解消されてきて
いろんなテーマやプラグインが対応するようになったので
グーテンベルクのほうが使いやすさでは、クラシックを超えていると思います。
このブロックエディターを使いこなして
気軽に記事をかけるようになりたいですね♪